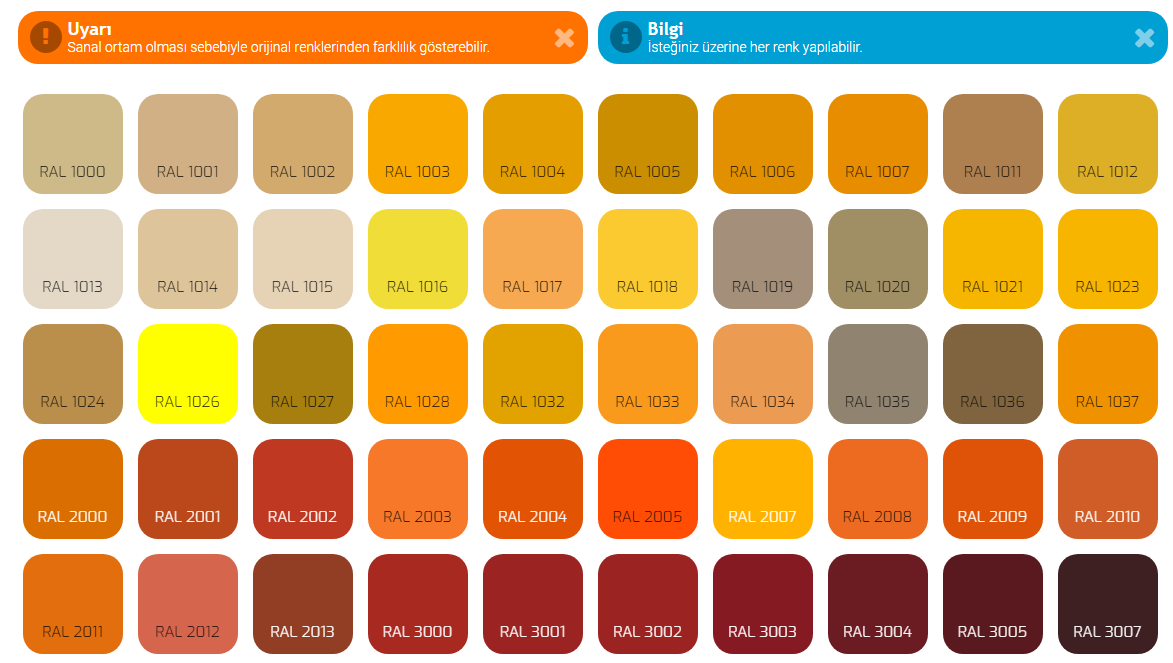
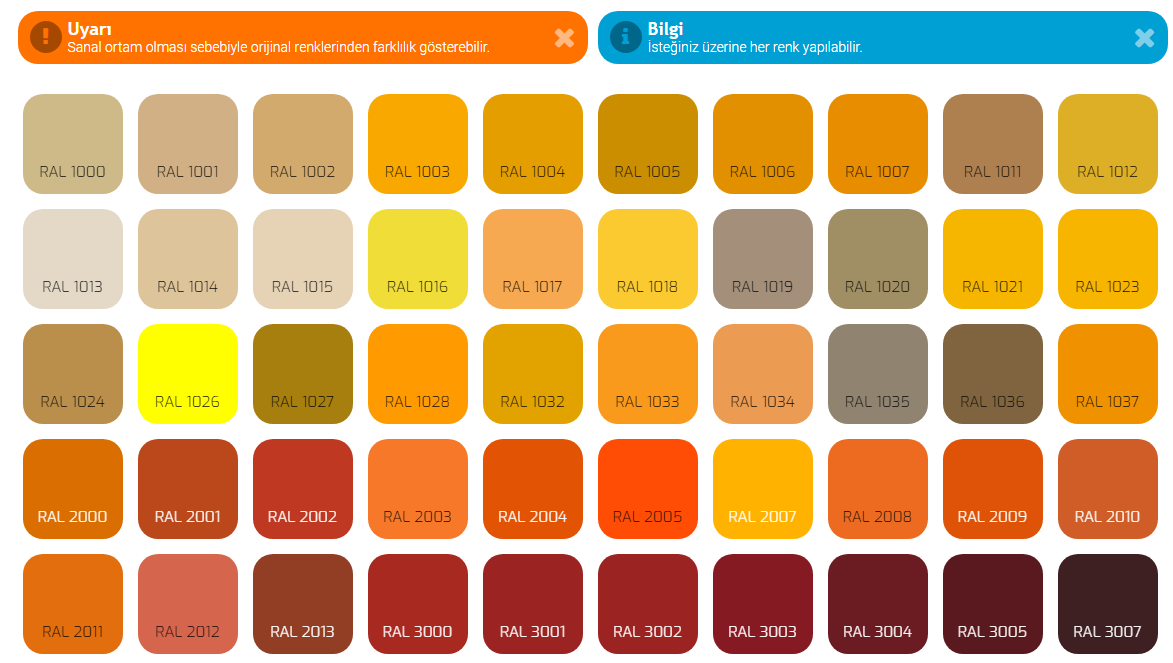
https://www.makroboya.com.tr/ral-katalogu.html
Buradaki renk kartelasını opencart sitemde kullanmak istiyorum. Bu içeriği nasıl sayfada bu şekilde gösterebilirim?

9
●114


<div style="display: flex; gap: 10px;"> <div style="width: 100px; height: 100px; background-color: #FF5733;"></div> <div style="width: 100px; height: 100px; background-color: #33FF57;"></div> <div style="width: 100px; height: 100px; background-color: #3357FF;"></div> <div style="width: 100px; height: 100px; background-color: #FF33A1;"></div> <div style="width: 100px; height: 100px; background-color: #FFD133;"></div> </div>şu kodları bir deneyip çıktıyı görüntü olarak atar mısınız hocam, daha güzel hale getiririz siz isterseniz. Sonuç güldürsün de gerisi kolay.

<div class="grid-row"> <div class="grid-col-row"> <div class="isotope portfolio-three-columns" style="position: relative; overflow: hidden; height: 3105px;"> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(205, 186, 136); position: absolute; left: 0px; top: 0px; transform: translate3d(0px, 0px, 0px);"> <p class="ral-renk-dark">RAL 1000</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(208, 176, 132); position: absolute; left: 0px; top: 0px; transform: translate3d(115px, 0px, 0px);"> <p class="ral-renk-dark">RAL 1001</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(210, 170, 109); position: absolute; left: 0px; top: 0px; transform: translate3d(230px, 0px, 0px);"> <p class="ral-renk-dark">RAL 1002</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(249, 168, 0); position: absolute; left: 0px; top: 0px; transform: translate3d(345px, 0px, 0px);"> <p class="ral-renk-dark">RAL 1003</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(228, 158, 0); position: absolute; left: 0px; top: 0px; transform: translate3d(460px, 0px, 0px);"> <p class="ral-renk-dark">RAL 1004</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(203, 142, 0); position: absolute; left: 0px; top: 0px; transform: translate3d(575px, 0px, 0px);"> <p class="ral-renk-dark">RAL 1005</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(226, 144, 0); position: absolute; left: 0px; top: 0px; transform: translate3d(690px, 0px, 0px);"> <p class="ral-renk-dark">RAL 1006</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(232, 140, 0); position: absolute; left: 0px; top: 0px; transform: translate3d(805px, 0px, 0px);"> <p class="ral-renk-dark">RAL 1007</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(175, 128, 79); position: absolute; left: 0px; top: 0px; transform: translate3d(0px, 115px, 0px);"> <p class="ral-renk-dark">RAL 1011</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(221, 175, 39); position: absolute; left: 0px; top: 0px; transform: translate3d(115px, 115px, 0px);"> <p class="ral-renk-dark">RAL 1012</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(227, 217, 198); position: absolute; left: 0px; top: 0px; transform: translate3d(230px, 115px, 0px);"> <p class="ral-renk-dark">RAL 1013</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(221, 196, 154); position: absolute; left: 0px; top: 0px; transform: translate3d(345px, 115px, 0px);"> <p class="ral-renk-dark">RAL 1014</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(230, 210, 181); position: absolute; left: 0px; top: 0px; transform: translate3d(460px, 115px, 0px);"> <p class="ral-renk-dark">RAL 1015</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(241, 221, 56); position: absolute; left: 0px; top: 0px; transform: translate3d(575px, 115px, 0px);"> <p class="ral-renk-dark">RAL 1016</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(246, 169, 80); position: absolute; left: 0px; top: 0px; transform: translate3d(690px, 115px, 0px);"> <p class="ral-renk-dark">RAL 1017</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(250, 202, 48); position: absolute; left: 0px; top: 0px; transform: translate3d(805px, 115px, 0px);"> <p class="ral-renk-dark">RAL 1018</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(164, 143, 122); position: absolute; left: 0px; top: 0px; transform: translate3d(0px, 230px, 0px);"> <p class="ral-renk-dark">RAL 1019</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(160, 143, 101); position: absolute; left: 0px; top: 0px; transform: translate3d(115px, 230px, 0px);"> <p class="ral-renk-dark">RAL 1020</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(246, 182, 0); position: absolute; left: 0px; top: 0px; transform: translate3d(230px, 230px, 0px);"> <p class="ral-renk-dark">RAL 1021</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(247, 181, 0); position: absolute; left: 0px; top: 0px; transform: translate3d(345px, 230px, 0px);"> <p class="ral-renk-dark">RAL 1023</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(186, 143, 76); position: absolute; left: 0px; top: 0px; transform: translate3d(460px, 230px, 0px);"> <p class="ral-renk-dark">RAL 1024</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(255, 255, 0); position: absolute; left: 0px; top: 0px; transform: translate3d(575px, 230px, 0px);"> <p class="ral-renk-dark">RAL 1026</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(167, 127, 14); position: absolute; left: 0px; top: 0px; transform: translate3d(690px, 230px, 0px);"> <p class="ral-renk-dark">RAL 1027</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(255, 155, 0); position: absolute; left: 0px; top: 0px; transform: translate3d(805px, 230px, 0px);"> <p class="ral-renk-dark">RAL 1028</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(226, 163, 0); position: absolute; left: 0px; top: 0px; transform: translate3d(0px, 345px, 0px);"> <p class="ral-renk-dark">RAL 1032</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(249, 154, 28); position: absolute; left: 0px; top: 0px; transform: translate3d(115px, 345px, 0px);"> <p class="ral-renk-dark">RAL 1033</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(235, 156, 82); position: absolute; left: 0px; top: 0px; transform: translate3d(230px, 345px, 0px);"> <p class="ral-renk-dark">RAL 1034</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(144, 131, 112); position: absolute; left: 0px; top: 0px; transform: translate3d(345px, 345px, 0px);"> <p class="ral-renk-dark">RAL 1035</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(128, 100, 63); position: absolute; left: 0px; top: 0px; transform: translate3d(460px, 345px, 0px);"> <p class="ral-renk-dark">RAL 1036</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(240, 146, 0); position: absolute; left: 0px; top: 0px; transform: translate3d(575px, 345px, 0px);"> <p class="ral-renk-dark">RAL 1037</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(218, 110, 0); position: absolute; left: 0px; top: 0px; transform: translate3d(690px, 345px, 0px);"> <p class="ral-renk-white">RAL 2000</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(186, 72, 27); position: absolute; left: 0px; top: 0px; transform: translate3d(805px, 345px, 0px);"> <p class="ral-renk-white">RAL 2001</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(191, 57, 34); position: absolute; left: 0px; top: 0px; transform: translate3d(0px, 460px, 0px);"> <p class="ral-renk-white">RAL 2002</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(246, 120, 40); position: absolute; left: 0px; top: 0px; transform: translate3d(115px, 460px, 0px);"> <p class="ral-renk-dark">RAL 2003</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(226, 83, 3); position: absolute; left: 0px; top: 0px; transform: translate3d(230px, 460px, 0px);"> <p class="ral-renk-white">RAL 2004</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(255, 77, 6); position: absolute; left: 0px; top: 0px; transform: translate3d(345px, 460px, 0px);"> <p class="ral-renk-dark">RAL 2005</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(255, 178, 0); position: absolute; left: 0px; top: 0px; transform: translate3d(460px, 460px, 0px);"> <p class="ral-renk-white">RAL 2007</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(237, 107, 33); position: absolute; left: 0px; top: 0px; transform: translate3d(575px, 460px, 0px);"> <p class="ral-renk-dark">RAL 2008</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(222, 83, 7); position: absolute; left: 0px; top: 0px; transform: translate3d(690px, 460px, 0px);"> <p class="ral-renk-white">RAL 2009</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(208, 93, 40); position: absolute; left: 0px; top: 0px; transform: translate3d(805px, 460px, 0px);"> <p class="ral-renk-white">RAL 2010</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(226, 110, 14); position: absolute; left: 0px; top: 0px; transform: translate3d(0px, 575px, 0px);"> <p class="ral-renk-dark">RAL 2011</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(213, 101, 77); position: absolute; left: 0px; top: 0px; transform: translate3d(115px, 575px, 0px);"> <p class="ral-renk-dark">RAL 2012</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(146, 62, 37); position: absolute; left: 0px; top: 0px; transform: translate3d(230px, 575px, 0px);"> <p class="ral-renk-white">RAL 2013</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(167, 41, 32); position: absolute; left: 0px; top: 0px; transform: translate3d(345px, 575px, 0px);"> <p class="ral-renk-white">RAL 3000</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(155, 36, 35); position: absolute; left: 0px; top: 0px; transform: translate3d(460px, 575px, 0px);"> <p class="ral-renk-white">RAL 3001</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(155, 35, 33); position: absolute; left: 0px; top: 0px; transform: translate3d(575px, 575px, 0px);"> <p class="ral-renk-white">RAL 3002</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(134, 26, 34); position: absolute; left: 0px; top: 0px; transform: translate3d(690px, 575px, 0px);"> <p class="ral-renk-white">RAL 3003</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(107, 28, 35); position: absolute; left: 0px; top: 0px; transform: translate3d(805px, 575px, 0px);"> <p class="ral-renk-white">RAL 3004</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(89, 25, 31); position: absolute; left: 0px; top: 0px; transform: translate3d(0px, 690px, 0px);"> <p class="ral-renk-white">RAL 3005</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(62, 32, 34); position: absolute; left: 0px; top: 0px; transform: translate3d(115px, 690px, 0px);"> <p class="ral-renk-white">RAL 3007</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(109, 52, 45); position: absolute; left: 0px; top: 0px; transform: translate3d(230px, 690px, 0px);"> <p class="ral-renk-white">RAL 3009</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(121, 36, 35); position: absolute; left: 0px; top: 0px; transform: translate3d(345px, 690px, 0px);"> <p class="ral-renk-white">RAL 3011</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(198, 132, 109); position: absolute; left: 0px; top: 0px; transform: translate3d(460px, 690px, 0px);"> <p class="ral-renk-dark">RAL 3012</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(151, 46, 37); position: absolute; left: 0px; top: 0px; transform: translate3d(575px, 690px, 0px);"> <p class="ral-renk-white">RAL 3013</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(203, 115, 117); position: absolute; left: 0px; top: 0px; transform: translate3d(690px, 690px, 0px);"> <p class="ral-renk-dark">RAL 3014</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(216, 160, 166); position: absolute; left: 0px; top: 0px; transform: translate3d(805px, 690px, 0px);"> <p class="ral-renk-dark">RAL 3015</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(166, 61, 47); position: absolute; left: 0px; top: 0px; transform: translate3d(0px, 805px, 0px);"> <p class="ral-renk-white">RAL 3016</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(203, 85, 93); position: absolute; left: 0px; top: 0px; transform: translate3d(115px, 805px, 0px);"> <p class="ral-renk-white">RAL 3017</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(199, 63, 74); position: absolute; left: 0px; top: 0px; transform: translate3d(230px, 805px, 0px);"> <p class="ral-renk-white">RAL 3018</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(187, 30, 16); position: absolute; left: 0px; top: 0px; transform: translate3d(345px, 805px, 0px);"> <p class="ral-renk-white">RAL 3020</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(207, 105, 85); position: absolute; left: 0px; top: 0px; transform: translate3d(460px, 805px, 0px);"> <p class="ral-renk-dark">RAL 3022</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(255, 45, 33); position: absolute; left: 0px; top: 0px; transform: translate3d(575px, 805px, 0px);"> <p class="ral-renk-white">RAL 3024</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(255, 42, 27); position: absolute; left: 0px; top: 0px; transform: translate3d(690px, 805px, 0px);"> <p class="ral-renk-white">RAL 3026</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(171, 39, 60); position: absolute; left: 0px; top: 0px; transform: translate3d(805px, 805px, 0px);"> <p class="ral-renk-white">RAL 3027</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(204, 44, 36); position: absolute; left: 0px; top: 0px; transform: translate3d(0px, 920px, 0px);"> <p class="ral-renk-white">RAL 3028</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(166, 52, 55); position: absolute; left: 0px; top: 0px; transform: translate3d(115px, 920px, 0px);"> <p class="ral-renk-white">RAL 3031</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(112, 29, 35); position: absolute; left: 0px; top: 0px; transform: translate3d(230px, 920px, 0px);"> <p class="ral-renk-white">RAL 3032</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(165, 58, 45); position: absolute; left: 0px; top: 0px; transform: translate3d(345px, 920px, 0px);"> <p class="ral-renk-white">RAL 3033</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(129, 97, 131); position: absolute; left: 0px; top: 0px; transform: translate3d(460px, 920px, 0px);"> <p class="ral-renk-white">RAL 4001</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(141, 60, 75); position: absolute; left: 0px; top: 0px; transform: translate3d(575px, 920px, 0px);"> <p class="ral-renk-white">RAL 4002</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(196, 97, 140); position: absolute; left: 0px; top: 0px; transform: translate3d(690px, 920px, 0px);"> <p class="ral-renk-white">RAL 4003</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(101, 30, 56); position: absolute; left: 0px; top: 0px; transform: translate3d(805px, 920px, 0px);"> <p class="ral-renk-white">RAL 4004</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(118, 104, 154); position: absolute; left: 0px; top: 0px; transform: translate3d(0px, 1035px, 0px);"> <p class="ral-renk-white">RAL 4005</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(144, 51, 115); position: absolute; left: 0px; top: 0px; transform: translate3d(115px, 1035px, 0px);"> <p class="ral-renk-white">RAL 4006</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(71, 36, 60); position: absolute; left: 0px; top: 0px; transform: translate3d(230px, 1035px, 0px);"> <p class="ral-renk-white">RAL 4007</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(132, 76, 130); position: absolute; left: 0px; top: 0px; transform: translate3d(345px, 1035px, 0px);"> <p class="ral-renk-white">RAL 4008</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(157, 134, 146); position: absolute; left: 0px; top: 0px; transform: translate3d(460px, 1035px, 0px);"> <p class="ral-renk-dark">RAL 4009</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(188, 64, 119); position: absolute; left: 0px; top: 0px; transform: translate3d(575px, 1035px, 0px);"> <p class="ral-renk-white">RAL 4010</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(110, 99, 135); position: absolute; left: 0px; top: 0px; transform: translate3d(690px, 1035px, 0px);"> <p class="ral-renk-white">RAL 4011</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(107, 107, 127); position: absolute; left: 0px; top: 0px; transform: translate3d(805px, 1035px, 0px);"> <p class="ral-renk-white">RAL 4012</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(49, 79, 111); position: absolute; left: 0px; top: 0px; transform: translate3d(0px, 1150px, 0px);"> <p class="ral-renk-white">RAL 5000</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(15, 76, 100); position: absolute; left: 0px; top: 0px; transform: translate3d(115px, 1150px, 0px);"> <p class="ral-renk-white">RAL 5001</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(0, 56, 123); position: absolute; left: 0px; top: 0px; transform: translate3d(230px, 1150px, 0px);"> <p class="ral-renk-white">RAL 5002</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(31, 56, 85); position: absolute; left: 0px; top: 0px; transform: translate3d(345px, 1150px, 0px);"> <p class="ral-renk-white">RAL 5003</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(25, 30, 40); position: absolute; left: 0px; top: 0px; transform: translate3d(460px, 1150px, 0px);"> <p class="ral-renk-white">RAL 5004</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(0, 83, 135); position: absolute; left: 0px; top: 0px; transform: translate3d(575px, 1150px, 0px);"> <p class="ral-renk-white">RAL 5005</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(55, 107, 140); position: absolute; left: 0px; top: 0px; transform: translate3d(690px, 1150px, 0px);"> <p class="ral-renk-white">RAL 5007</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(43, 58, 68); position: absolute; left: 0px; top: 0px; transform: translate3d(805px, 1150px, 0px);"> <p class="ral-renk-white">RAL 5008</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(34, 95, 120); position: absolute; left: 0px; top: 0px; transform: translate3d(0px, 1265px, 0px);"> <p class="ral-renk-white">RAL 5009</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(0, 79, 124); position: absolute; left: 0px; top: 0px; transform: translate3d(115px, 1265px, 0px);"> <p class="ral-renk-white">RAL 5010</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(26, 43, 60); position: absolute; left: 0px; top: 0px; transform: translate3d(230px, 1265px, 0px);"> <p class="ral-renk-white">RAL 5011</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(0, 137, 182); position: absolute; left: 0px; top: 0px; transform: translate3d(345px, 1265px, 0px);"> <p class="ral-renk-white">RAL 5012</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(25, 49, 83); position: absolute; left: 0px; top: 0px; transform: translate3d(460px, 1265px, 0px);"> <p class="ral-renk-white">RAL 5013</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(99, 125, 150); position: absolute; left: 0px; top: 0px; transform: translate3d(575px, 1265px, 0px);"> <p class="ral-renk-white">RAL 5014</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(0, 124, 176); position: absolute; left: 0px; top: 0px; transform: translate3d(690px, 1265px, 0px);"> <p class="ral-renk-white">RAL 5015</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(0, 91, 140); position: absolute; left: 0px; top: 0px; transform: translate3d(805px, 1265px, 0px);"> <p class="ral-renk-white">RAL 5017</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(5, 139, 140); position: absolute; left: 0px; top: 0px; transform: translate3d(0px, 1380px, 0px);"> <p class="ral-renk-white">RAL 5018</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(0, 94, 131); position: absolute; left: 0px; top: 0px; transform: translate3d(115px, 1380px, 0px);"> <p class="ral-renk-white">RAL 5019</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(0, 65, 75); position: absolute; left: 0px; top: 0px; transform: translate3d(230px, 1380px, 0px);"> <p class="ral-renk-white">RAL 5020</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(0, 117, 119); position: absolute; left: 0px; top: 0px; transform: translate3d(345px, 1380px, 0px);"> <p class="ral-renk-white">RAL 5021</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(34, 45, 90); position: absolute; left: 0px; top: 0px; transform: translate3d(460px, 1380px, 0px);"> <p class="ral-renk-white">RAL 5022</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(66, 105, 140); position: absolute; left: 0px; top: 0px; transform: translate3d(575px, 1380px, 0px);"> <p class="ral-renk-white">RAL 5023</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(96, 147, 172); position: absolute; left: 0px; top: 0px; transform: translate3d(690px, 1380px, 0px);"> <p class="ral-renk-dark">RAL 5024</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(33, 105, 124); position: absolute; left: 0px; top: 0px; transform: translate3d(805px, 1380px, 0px);"> <p class="ral-renk-white">RAL 5025</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(15, 48, 82); position: absolute; left: 0px; top: 0px; transform: translate3d(0px, 1495px, 0px);"> <p class="ral-renk-white">RAL 5026</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(60, 116, 96); position: absolute; left: 0px; top: 0px; transform: translate3d(115px, 1495px, 0px);"> <p class="ral-renk-white">RAL 6000</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(54, 103, 53); position: absolute; left: 0px; top: 0px; transform: translate3d(230px, 1495px, 0px);"> <p class="ral-renk-white">RAL 6001</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(50, 89, 40); position: absolute; left: 0px; top: 0px; transform: translate3d(345px, 1495px, 0px);"> <p class="ral-renk-white">RAL 6002</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(80, 83, 60); position: absolute; left: 0px; top: 0px; transform: translate3d(460px, 1495px, 0px);"> <p class="ral-renk-white">RAL 6003</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(2, 68, 66); position: absolute; left: 0px; top: 0px; transform: translate3d(575px, 1495px, 0px);"> <p class="ral-renk-white">RAL 6004</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(17, 66, 50); position: absolute; left: 0px; top: 0px; transform: translate3d(690px, 1495px, 0px);"> <p class="ral-renk-white">RAL 6005</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(60, 57, 46); position: absolute; left: 0px; top: 0px; transform: translate3d(805px, 1495px, 0px);"> <p class="ral-renk-white">RAL 6006</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(44, 50, 34); position: absolute; left: 0px; top: 0px; transform: translate3d(0px, 1610px, 0px);"> <p class="ral-renk-white">RAL 6007</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(55, 52, 42); position: absolute; left: 0px; top: 0px; transform: translate3d(115px, 1610px, 0px);"> <p class="ral-renk-white">RAL 6008</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(39, 53, 42); position: absolute; left: 0px; top: 0px; transform: translate3d(230px, 1610px, 0px);"> <p class="ral-renk-white">RAL 6009</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(77, 111, 57); position: absolute; left: 0px; top: 0px; transform: translate3d(345px, 1610px, 0px);"> <p class="ral-renk-white">RAL 6010</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(108, 124, 89); position: absolute; left: 0px; top: 0px; transform: translate3d(460px, 1610px, 0px);"> <p class="ral-renk-white">RAL 6011</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(48, 61, 58); position: absolute; left: 0px; top: 0px; transform: translate3d(575px, 1610px, 0px);"> <p class="ral-renk-white">RAL 6012</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(125, 118, 90); position: absolute; left: 0px; top: 0px; transform: translate3d(690px, 1610px, 0px);"> <p class="ral-renk-white">RAL 6013</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(71, 65, 53); position: absolute; left: 0px; top: 0px; transform: translate3d(805px, 1610px, 0px);"> <p class="ral-renk-white">RAL 6014</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(61, 61, 54); position: absolute; left: 0px; top: 0px; transform: translate3d(0px, 1725px, 0px);"> <p class="ral-renk-white">RAL 6015</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(0, 105, 76); position: absolute; left: 0px; top: 0px; transform: translate3d(115px, 1725px, 0px);"> <p class="ral-renk-white">RAL 6016</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(88, 127, 64); position: absolute; left: 0px; top: 0px; transform: translate3d(230px, 1725px, 0px);"> <p class="ral-renk-white">RAL 6017</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(97, 153, 59); position: absolute; left: 0px; top: 0px; transform: translate3d(345px, 1725px, 0px);"> <p class="ral-renk-dark">RAL 6018</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(185, 206, 172); position: absolute; left: 0px; top: 0px; transform: translate3d(460px, 1725px, 0px);"> <p class="ral-renk-dark">RAL 6019</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(55, 66, 47); position: absolute; left: 0px; top: 0px; transform: translate3d(575px, 1725px, 0px);"> <p class="ral-renk-white">RAL 6020</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(138, 153, 119); position: absolute; left: 0px; top: 0px; transform: translate3d(690px, 1725px, 0px);"> <p class="ral-renk-dark">RAL 6021</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(58, 51, 39); position: absolute; left: 0px; top: 0px; transform: translate3d(805px, 1725px, 0px);"> <p class="ral-renk-white">RAL 6022</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(0, 131, 81); position: absolute; left: 0px; top: 0px; transform: translate3d(0px, 1840px, 0px);"> <p class="ral-renk-white">RAL 6024</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(94, 110, 59); position: absolute; left: 0px; top: 0px; transform: translate3d(115px, 1840px, 0px);"> <p class="ral-renk-white">RAL 6025</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(0, 95, 78); position: absolute; left: 0px; top: 0px; transform: translate3d(230px, 1840px, 0px);"> <p class="ral-renk-white">RAL 6026</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(126, 186, 181); position: absolute; left: 0px; top: 0px; transform: translate3d(345px, 1840px, 0px);"> <p class="ral-renk-dark">RAL 6027</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(49, 84, 66); position: absolute; left: 0px; top: 0px; transform: translate3d(460px, 1840px, 0px);"> <p class="ral-renk-white">RAL 6028</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(0, 111, 61); position: absolute; left: 0px; top: 0px; transform: translate3d(575px, 1840px, 0px);"> <p class="ral-renk-white">RAL 6029</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(35, 127, 82); position: absolute; left: 0px; top: 0px; transform: translate3d(690px, 1840px, 0px);"> <p class="ral-renk-white">RAL 6032</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(70, 135, 127); position: absolute; left: 0px; top: 0px; transform: translate3d(805px, 1840px, 0px);"> <p class="ral-renk-white">RAL 6033</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(122, 172, 172); position: absolute; left: 0px; top: 0px; transform: translate3d(0px, 1955px, 0px);"> <p class="ral-renk-dark">RAL 6034</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(25, 77, 37); position: absolute; left: 0px; top: 0px; transform: translate3d(115px, 1955px, 0px);"> <p class="ral-renk-white">RAL 6035</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(4, 87, 75); position: absolute; left: 0px; top: 0px; transform: translate3d(230px, 1955px, 0px);"> <p class="ral-renk-white">RAL 6036</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(0, 139, 41); position: absolute; left: 0px; top: 0px; transform: translate3d(345px, 1955px, 0px);"> <p class="ral-renk-white">RAL 6037</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(0, 181, 26); position: absolute; left: 0px; top: 0px; transform: translate3d(460px, 1955px, 0px);"> <p class="ral-renk-dark">RAL 6038</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(122, 136, 142); position: absolute; left: 0px; top: 0px; transform: translate3d(575px, 1955px, 0px);"> <p class="ral-renk-dark">RAL 7000</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(140, 150, 157); position: absolute; left: 0px; top: 0px; transform: translate3d(690px, 1955px, 0px);"> <p class="ral-renk-dark">RAL 7001</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(129, 120, 99); position: absolute; left: 0px; top: 0px; transform: translate3d(805px, 1955px, 0px);"> <p class="ral-renk-white">RAL 7002</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(122, 118, 105); position: absolute; left: 0px; top: 0px; transform: translate3d(0px, 2070px, 0px);"> <p class="ral-renk-white">RAL 7003</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(155, 155, 155); position: absolute; left: 0px; top: 0px; transform: translate3d(115px, 2070px, 0px);"> <p class="ral-renk-dark">RAL 7004</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(108, 110, 107); position: absolute; left: 0px; top: 0px; transform: translate3d(230px, 2070px, 0px);"> <p class="ral-renk-white">RAL 7005</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(118, 106, 94); position: absolute; left: 0px; top: 0px; transform: translate3d(345px, 2070px, 0px);"> <p class="ral-renk-white">RAL 7006</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(116, 94, 61); position: absolute; left: 0px; top: 0px; transform: translate3d(460px, 2070px, 0px);"> <p class="ral-renk-white">RAL 7008</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(93, 96, 88); position: absolute; left: 0px; top: 0px; transform: translate3d(575px, 2070px, 0px);"> <p class="ral-renk-white">RAL 7009</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(88, 92, 86); position: absolute; left: 0px; top: 0px; transform: translate3d(690px, 2070px, 0px);"> <p class="ral-renk-white">RAL 7010</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(82, 89, 93); position: absolute; left: 0px; top: 0px; transform: translate3d(805px, 2070px, 0px);"> <p class="ral-renk-white">RAL 7011</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(87, 93, 94); position: absolute; left: 0px; top: 0px; transform: translate3d(0px, 2185px, 0px);"> <p class="ral-renk-white">RAL 7012</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(87, 80, 68); position: absolute; left: 0px; top: 0px; transform: translate3d(115px, 2185px, 0px);"> <p class="ral-renk-white">RAL 7013</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(79, 83, 88); position: absolute; left: 0px; top: 0px; transform: translate3d(230px, 2185px, 0px);"> <p class="ral-renk-white">RAL 7015</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(56, 62, 66); position: absolute; left: 0px; top: 0px; transform: translate3d(345px, 2185px, 0px);"> <p class="ral-renk-white">RAL 7016</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(47, 50, 52); position: absolute; left: 0px; top: 0px; transform: translate3d(460px, 2185px, 0px);"> <p class="ral-renk-white">RAL 7021</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(76, 74, 68); position: absolute; left: 0px; top: 0px; transform: translate3d(575px, 2185px, 0px);"> <p class="ral-renk-white">RAL 7022</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(128, 128, 118); position: absolute; left: 0px; top: 0px; transform: translate3d(690px, 2185px, 0px);"> <p class="ral-renk-dark">RAL 7023</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(69, 73, 78); position: absolute; left: 0px; top: 0px; transform: translate3d(805px, 2185px, 0px);"> <p class="ral-renk-white">RAL 7024</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(55, 67, 69); position: absolute; left: 0px; top: 0px; transform: translate3d(0px, 2300px, 0px);"> <p class="ral-renk-white">RAL 7026</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(146, 142, 133); position: absolute; left: 0px; top: 0px; transform: translate3d(115px, 2300px, 0px);"> <p class="ral-renk-dark">RAL 7030</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(91, 104, 109); position: absolute; left: 0px; top: 0px; transform: translate3d(230px, 2300px, 0px);"> <p class="ral-renk-white">RAL 7031</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(181, 176, 161); position: absolute; left: 0px; top: 0px; transform: translate3d(345px, 2300px, 0px);"> <p class="ral-renk-dark">RAL 7032</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(127, 130, 116); position: absolute; left: 0px; top: 0px; transform: translate3d(460px, 2300px, 0px);"> <p class="ral-renk-dark">RAL 7033</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(146, 136, 111); position: absolute; left: 0px; top: 0px; transform: translate3d(575px, 2300px, 0px);"> <p class="ral-renk-dark">RAL 7034</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(197, 199, 196); position: absolute; left: 0px; top: 0px; transform: translate3d(690px, 2300px, 0px);"> <p class="ral-renk-dark">RAL 7035</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(151, 147, 146); position: absolute; left: 0px; top: 0px; transform: translate3d(805px, 2300px, 0px);"> <p class="ral-renk-dark">RAL 7036</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(122, 123, 122); position: absolute; left: 0px; top: 0px; transform: translate3d(0px, 2415px, 0px);"> <p class="ral-renk-white">RAL 7037</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(176, 176, 169); position: absolute; left: 0px; top: 0px; transform: translate3d(115px, 2415px, 0px);"> <p class="ral-renk-dark">RAL 7038</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(107, 102, 94); position: absolute; left: 0px; top: 0px; transform: translate3d(230px, 2415px, 0px);"> <p class="ral-renk-white">RAL 7039</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(152, 158, 161); position: absolute; left: 0px; top: 0px; transform: translate3d(345px, 2415px, 0px);"> <p class="ral-renk-dark">RAL 7040</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(142, 146, 145); position: absolute; left: 0px; top: 0px; transform: translate3d(460px, 2415px, 0px);"> <p class="ral-renk-dark">RAL 7042</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(79, 82, 80); position: absolute; left: 0px; top: 0px; transform: translate3d(575px, 2415px, 0px);"> <p class="ral-renk-white">RAL 7043</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(183, 179, 168); position: absolute; left: 0px; top: 0px; transform: translate3d(690px, 2415px, 0px);"> <p class="ral-renk-dark">RAL 7044</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(141, 146, 149); position: absolute; left: 0px; top: 0px; transform: translate3d(805px, 2415px, 0px);"> <p class="ral-renk-dark">RAL 7045</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(127, 134, 138); position: absolute; left: 0px; top: 0px; transform: translate3d(0px, 2530px, 0px);"> <p class="ral-renk-dark">RAL 7046</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(200, 200, 199); position: absolute; left: 0px; top: 0px; transform: translate3d(115px, 2530px, 0px);"> <p class="ral-renk-dark">RAL 7047</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(129, 123, 115); position: absolute; left: 0px; top: 0px; transform: translate3d(230px, 2530px, 0px);"> <p class="ral-renk-white">RAL 7048</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(137, 105, 62); position: absolute; left: 0px; top: 0px; transform: translate3d(345px, 2530px, 0px);"> <p class="ral-renk-white">RAL 8000</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(157, 98, 43); position: absolute; left: 0px; top: 0px; transform: translate3d(460px, 2530px, 0px);"> <p class="ral-renk-white">RAL 8001</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(121, 77, 62); position: absolute; left: 0px; top: 0px; transform: translate3d(575px, 2530px, 0px);"> <p class="ral-renk-white">RAL 8002</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(126, 75, 38); position: absolute; left: 0px; top: 0px; transform: translate3d(690px, 2530px, 0px);"> <p class="ral-renk-white">RAL 8003</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(141, 73, 49); position: absolute; left: 0px; top: 0px; transform: translate3d(805px, 2530px, 0px);"> <p class="ral-renk-white">RAL 8004</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(112, 69, 42); position: absolute; left: 0px; top: 0px; transform: translate3d(0px, 2645px, 0px);"> <p class="ral-renk-white">RAL 8007</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(114, 74, 37); position: absolute; left: 0px; top: 0px; transform: translate3d(115px, 2645px, 0px);"> <p class="ral-renk-white">RAL 8008</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(90, 56, 38); position: absolute; left: 0px; top: 0px; transform: translate3d(230px, 2645px, 0px);"> <p class="ral-renk-white">RAL 8011</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(102, 51, 43); position: absolute; left: 0px; top: 0px; transform: translate3d(345px, 2645px, 0px);"> <p class="ral-renk-white">RAL 8012</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(74, 53, 38); position: absolute; left: 0px; top: 0px; transform: translate3d(460px, 2645px, 0px);"> <p class="ral-renk-white">RAL 8014</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(94, 47, 38); position: absolute; left: 0px; top: 0px; transform: translate3d(575px, 2645px, 0px);"> <p class="ral-renk-white">RAL 8015</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(76, 43, 32); position: absolute; left: 0px; top: 0px; transform: translate3d(690px, 2645px, 0px);"> <p class="ral-renk-white">RAL 8016</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(68, 47, 41); position: absolute; left: 0px; top: 0px; transform: translate3d(805px, 2645px, 0px);"> <p class="ral-renk-white">RAL 8017</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(61, 54, 53); position: absolute; left: 0px; top: 0px; transform: translate3d(0px, 2760px, 0px);"> <p class="ral-renk-white">RAL 8019</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(26, 23, 24); position: absolute; left: 0px; top: 0px; transform: translate3d(115px, 2760px, 0px);"> <p class="ral-renk-white">RAL 8022</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(164, 87, 41); position: absolute; left: 0px; top: 0px; transform: translate3d(230px, 2760px, 0px);"> <p class="ral-renk-white">RAL 8023</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(121, 80, 56); position: absolute; left: 0px; top: 0px; transform: translate3d(345px, 2760px, 0px);"> <p class="ral-renk-white">RAL 8024</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(117, 88, 71); position: absolute; left: 0px; top: 0px; transform: translate3d(460px, 2760px, 0px);"> <p class="ral-renk-white">RAL 8025</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(81, 58, 42); position: absolute; left: 0px; top: 0px; transform: translate3d(575px, 2760px, 0px);"> <p class="ral-renk-white">RAL 8028</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(127, 64, 49); position: absolute; left: 0px; top: 0px; transform: translate3d(690px, 2760px, 0px);"> <p class="ral-renk-white">RAL 8029</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(233, 224, 210); position: absolute; left: 0px; top: 0px; transform: translate3d(805px, 2760px, 0px);"> <p class="ral-renk-dark">RAL 9001</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(215, 213, 203); position: absolute; left: 0px; top: 0px; transform: translate3d(0px, 2875px, 0px);"> <p class="ral-renk-dark">RAL 9002</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(236, 236, 231); position: absolute; left: 0px; top: 0px; transform: translate3d(115px, 2875px, 0px);"> <p class="ral-renk-dark">RAL 9003</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(43, 43, 44); position: absolute; left: 0px; top: 0px; transform: translate3d(230px, 2875px, 0px);"> <p class="ral-renk-white">RAL 9004</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(14, 14, 16); position: absolute; left: 0px; top: 0px; transform: translate3d(345px, 2875px, 0px);"> <p class="ral-renk-white">RAL 9005</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(161, 161, 160); position: absolute; left: 0px; top: 0px; transform: translate3d(460px, 2875px, 0px);"> <p class="ral-renk-dark">RAL 9006</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(135, 133, 129); position: absolute; left: 0px; top: 0px; transform: translate3d(575px, 2875px, 0px);"> <p class="ral-renk-dark">RAL 9007</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(241, 236, 225); position: absolute; left: 0px; top: 0px; transform: translate3d(690px, 2875px, 0px);"> <p class="ral-renk-dark">RAL 9010</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(39, 41, 43); position: absolute; left: 0px; top: 0px; transform: translate3d(805px, 2875px, 0px);"> <p class="ral-renk-white">RAL 9011</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(241, 240, 234); position: absolute; left: 0px; top: 0px; transform: translate3d(0px, 2990px, 0px);"> <p class="ral-renk-dark">RAL 9016</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(42, 41, 42); position: absolute; left: 0px; top: 0px; transform: translate3d(115px, 2990px, 0px);"> <p class="ral-renk-white">RAL 9017</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(200, 203, 196); position: absolute; left: 0px; top: 0px; transform: translate3d(230px, 2990px, 0px);"> <p class="ral-renk-dark">RAL 9018</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(133, 133, 131); position: absolute; left: 0px; top: 0px; transform: translate3d(345px, 2990px, 0px);"> <p class="ral-renk-dark">RAL 9022</p> </div> <div class="item design border-radius-1 ral-element isotope-item" style="background-color: rgb(121, 123, 122); position: absolute; left: 0px; top: 0px; transform: translate3d(460px, 2990px, 0px);"> <p class="ral-renk-white">RAL 9023</p> </div> </div> </div> </div>
.grid-row,
.container{
width: auto;
margin: 0 20px;
}
.isotope {
width: 100%;
}
.grid-col-row {
margin-left: 10px;
}
.border-radius-1{
border-radius:20px;
}
.ral-element{
width:100px;
height:100px;
font-family: 'Exo', sans-serif;
font-size:16px;
font-weight: bold;
}
.ral-element:hover{
-webkit-box-shadow: 0 16px 28px 0 rgba(0, 0, 0, 0.22), 0 25px 55px 0 rgba(0, 0, 0, 0.21);
-moz-box-shadow: 0 16px 28px 0 rgba(0, 0, 0, 0.22), 0 25px 55px 0 rgba(0, 0, 0, 0.21);
box-shadow: 0 16px 28px 0 rgba(0, 0, 0, 0.22), 0 25px 55px 0 rgba(0, 0, 0, 0.21);
-webkit-transition:box-shadow 0.5s cubic-bezier(0.075, 0.82, 0.165, 1);
-moz-transition:box-shadow 0.5s cubic-bezier(0.075, 0.82, 0.165, 1);
-ms-transition:box-shadow 0.5s cubic-bezier(0.075, 0.82, 0.165, 1);
transition:box-shadow 0.5s cubic-bezier(0.075, 0.82, 0.165, 1);
}
.item.isotope-item:hover>img {
transform: scale(1.3,1.3);
-webkit-transition-timing-function: ease;
z-index: 1;
-webkit-transition-duration: 7950ms;
} 